저번주와 같이 스파르타 플릭스 영화 집어넣기 연습
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>스파르타플릭스
</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<style>
@import url('https://fonts.googleapis.com/css2?family=Black+Han+Sans&family=Noto+Sans+KR&display=swap');
/* 구글 폰트 가져다 쓰기*/
* {
font-family: 'Noto Sans KR', sans-serif;
}
.main {
color: white;
background-image: url('https://occ-0-1123-1217.1.nflxso.net/dnm/api/v6/6AYY37jfdO6hpXcMjf9Yu5cnmO0/AAAABeIfo7VL_VDyKnljV66IkR-4XLb6xpZqhpLSo3JUtbivnEW4s60PD27muH1mdaANM_8rGpgbm6L2oDgA_iELHZLZ2IQjG5lvp5d2.jpg?r=e6e.jpg');
background-size: cover;
background-position: center;
}
body {
background-color: black;
}
.mycards {
width: 1200px;
margin: 20px auto 20px auto;
}
.mypostinbox {
width: 500px;
border: 1px solid white;
margin: 20px auto 20px auto;
padding: 20px;
border-radius: 5px;
}
.form-floating>input {
background-color: transparent;
color: white;
}
.form-floating>label {
color: white;
}
.input-group>label {
background-color: transparent;
color: white;
}
.mypostinbox>button {
margin-left: 370px;
}
</style>
<script>
$(document).ready(function () {
let url = "http://spartacodingclub.shop/sparta_api/weather/seoul";
fetch(url).then(res => res.json()).then(data => {
let temp = data['temp'];
if (temp >= 20) {
$('#ondo').text('더워요 ').append(temp)
} if (temp < 20) {
$('#ondo').text('추워요 ').append(temp)
}
})
})
function openclose() {
$('#postbox').toggle();
}
function makeCard() {
let image = $('#image').val();
let title = $('#title').val();
let star = $('#star').val();
let good = $('#good').val();
let temp_html = `
<div class="col">
<div class="card h-100">
<img src="${image}"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">${title}</h5>
<p class="card-text">${star}</p>
<p class="card-text">${good}</p>
</div>
</div>
</div>`
$('#card').append(temp_html);
}
</script>
</head>
<body>
<header class="p-3 text-bg-dark">
<div class="container">
<div class="d-flex flex-wrap align-items-center justify-content-center justify-content-lg-start">
<a href="/" class="d-flex align-items-center mb-2 mb-lg-0 text-white text-decoration-none">
<svg class="bi me-2" width="40" height="32" role="img" aria-label="Bootstrap">
<use xlink:href="#bootstrap"></use>
</svg>
</a>
<ul class="nav col-12 col-lg-auto me-lg-auto mb-2 justify-content-center mb-md-0">
<li><a href="#" class="nav-link px-2 text-secondary">spartaplix</a></li>
<li><a href="#" class="nav-link px-2 text-white">홈</a></li>
<li><a href="#" class="nav-link px-2 text-white">시리즈</a></li>
<li><a href="#" class="nav-link px-2 text-white">영화</a></li>
<li><a href="#" class="nav-link px-2 text-white">내가 찜한 것들</a></li>
<li><a href="#" class="nav-link px-2 text-white">현재 기온 : <span id="ondo">00도</span></a></li>
</ul>
<form class="col-12 col-lg-auto mb-3 mb-lg-0 me-lg-3" role="search">
<input type="search" class="form-control form-control-dark text-bg-dark" placeholder="Search..."
aria-label="Search">
</form>
<div class="text-end">
<button type="button" class="btn btn-outline-light me-2">Login</button>
<button type="button" class="btn btn-danger">Sign-up</button>
</div>
</div>
</div>
</header>
<div class="main">
<div class="p-5 mb-4 bg-body-tertiary rounded-3">
<div class="container-fluid py-5">
<h1 class="display-5 fw-bold">킹덤</h1>
<p class="col-md-8 fs-4">병든 왕을 둘러싸고 흉흉한 소문이 떠돈다. 어둠에 뒤덮인 조선, 기이한 역병에 신음하는 산하. 정체 모를 악에 맞서 백성을 구원할 희망은 오직
세자뿐이다.</p>
<button onclick="openclose()" type="button" class="btn btn-outline-light">영화 기록하기</button>
<button type="button" class="btn btn-outline-light">상세정보</button>
</div>
</div>
</div>
<div class="mypostinbox" id="postbox">
<div class="form-floating mb-3">
<input type="email" class="form-control" id="image" placeholder="영화 이미지 주소">
<label for="floatingInput">영화 이미지 주소</label>
</div>
<div class="form-floating mb-3">
<input type="email" class="form-control" id="title" placeholder="영화 제목">
<label for="floatingInput">영화 제목</label>
</div>
<div class="input-group mb-3">
<label class="input-group-text" for="inputGroupSelect01">Options</label>
<select class="form-select" id="star">
<option selected>별점선택</option>
<option value="⭐">⭐</option>
<option value="⭐⭐">⭐⭐</option>
<option value="⭐⭐⭐">⭐⭐⭐</option>
<option value="⭐⭐⭐⭐">⭐⭐⭐⭐</option>
<option value="⭐⭐⭐⭐⭐">⭐⭐⭐⭐⭐</option>
</select>
</div>
<div class="form-floating mb-3">
<input type="email" class="form-control" id="good" placeholder="추천 이유">
<label for="floatingInput">추천 이유</label>
</div>
<button onclick="makeCard()" type="button" class="btn btn-danger">기록하기</button>
</div>
<div class="mycards">
<div id="card" class="row row-cols-1 row-cols-md-4 g-4">
<div class="col">
<div class="card h-100">
<img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">영화 제목</h5>
<p class="card-text">⭐⭐⭐</p>
<p class="card-text">영화 코멘트</p>
</div>
</div>
</div>
<div class="col">
<div class="card h-100">
<img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">영화 제목</h5>
<p class="card-text">⭐⭐⭐</p>
<p class="card-text">영화 코멘트</p>
</div>
</div>
</div>
<div class="col">
<div class="card h-100">
<img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">영화 제목</h5>
<p class="card-text">⭐⭐⭐</p>
<p class="card-text">영화 코멘트</p>
</div>
</div>
</div>
<div class="col">
<div class="card h-100">
<img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">영화 제목</h5>
<p class="card-text">⭐⭐⭐</p>
<p class="card-text">영화 코멘트</p>
</div>
</div>
</div>
</div>
</div>
</body>
</html>깃허브 페이지 배포하기
깃허브 프로젝트 생성

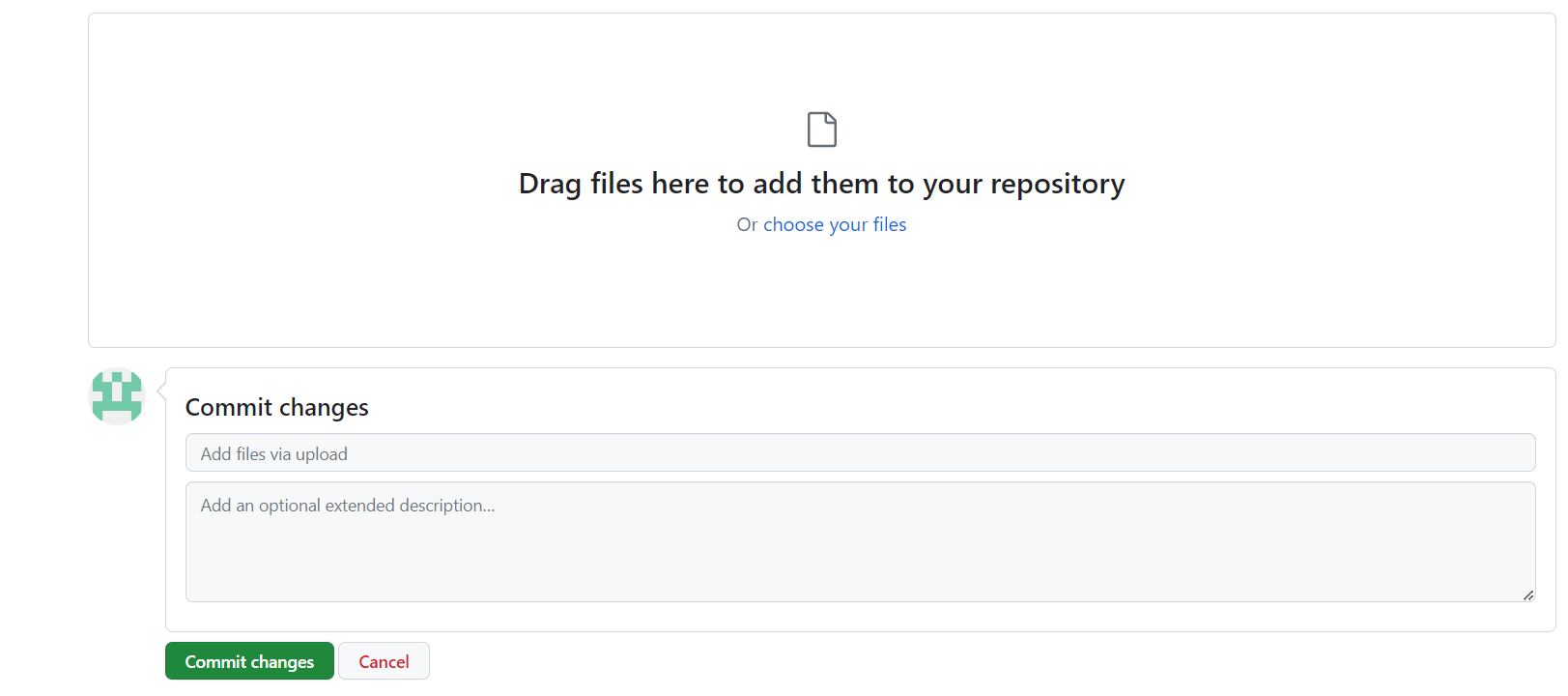
Uploading existing file 클릭

배포하고자 하는 파일 업로드

업로드 후 Setting의 Page 탭에서 Branch를 Main으로 변경 후 Save

이후

주소가 생성되면 배포 완료
5차 과제
스파르타플릭스 데이터 집어넣기 파이어 베이스를 통해 생성 후 배포하기
킹덤
병든 왕을 둘러싸고 흉흉한 소문이 떠돈다. 어둠에 뒤덮인 조선, 기이한 역병에 신음하는 산하. 정체 모를 악에 맞서 백성을 구원할 희망은 오직 세자뿐이다.
'항해프리2기' 카테고리의 다른 글
| 항해프리2기 1주차 - 쉽게 배우는 웹개발 A 부터 Z 까지 4차 강의 (0) | 2023.09.03 |
|---|---|
| 항해프리2기 1주차 - 쉽게 배우는 웹개발 A 부터 Z 까지 3차 강의 (0) | 2023.09.01 |
| 항해프리2기 1주차 - 쉽게 배우는 웹개발 A 부터 Z 까지 2차 강의 (0) | 2023.08.31 |
| 항해프리2기 1주차 - 쉽게 배우는 웹개발 A 부터 Z 까지 1차 강의 (0) | 2023.08.31 |
